Faites des apps qu’ils disaient, ça sera plus facile qu’ils disaient…
Visual Studio 2013 apporte un nouveau Modèle de projet : SharePoint Auto hosted App MVC (Cool !)
J’aime bien SharePoint, J’aime bien le MVC alors pourquoi pas mélanger les deux ?
Pour rappel les apps SharePoint auto hébergées ne sont disponible que pour Office 365. Techniquement Office 365 va créer un Azure Website à la volée quand l’app est déployée. L’éventuel surcoût de cet hébergement sera facturé au tenant (comprendre le gars qui paie office 365).
Une fois le projet crée et le tenant pour développeur crée (vous avez le droit à un essai de 30 jours ou à un an gratuit pour les abonnés MSDN), on a qu’une envie, c’est de faire F5 non ?
Oui seulement on se retrouve face à ce message.

C’est dû à deux raisons. La première, on vous a menti, le cloud ce n’est pas toujours rapide. Pour déployer votre app office 365 a besoin de faire deux actions.
Créer un Web qui va servir de pont entre azure et office 365.
Créer le site web azure et déployer les binaires dessus.
Ça peut prendre du temps.
La deuxième raison est que le projet est mal configuré par visual studio.
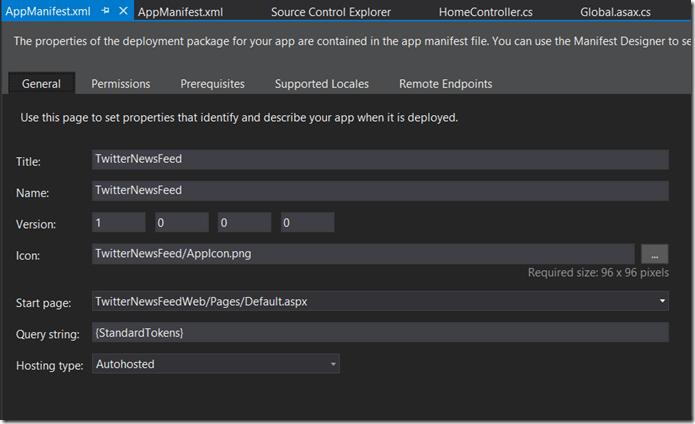
Par défaut le manifest contient cette url de démarrage.

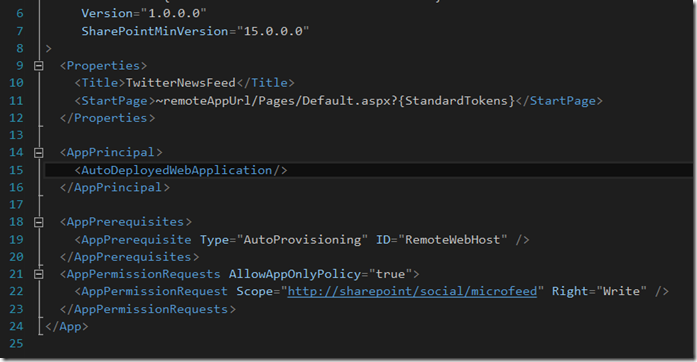
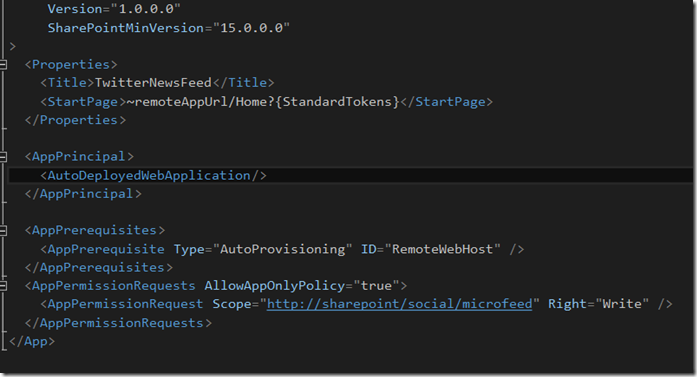
Ce qui se traduit de telle manière dans le fichier XML.

Le problème c’est que cette url n’est pas valide dans votre projet asp.net mvc, vous avez donc deux solutions : modifier le manifest ou bien ajouter de la réécriture d’url dans votre projet MVC.
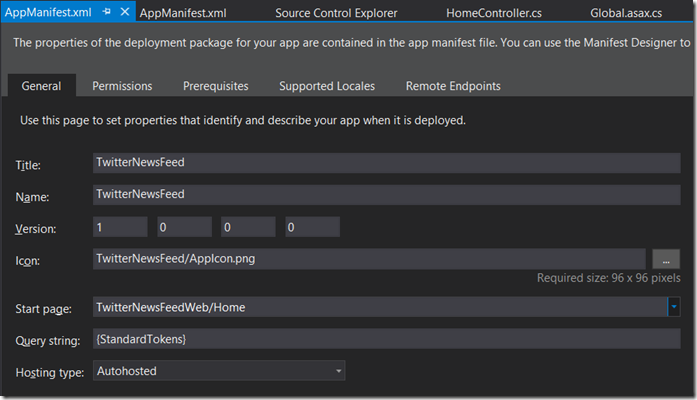
Personnellement j’ai fait au plus simple, voici ce qu’il faut mettre.

Ce qui nous donne cela dans le fichier manifest.

Ah, et ne vous amusez pas à retirer le nom du projet web dans l’url (je pensais que c’était un répertoire relatif au départ). Visual studio se sert de ça pour remplacer par le token de « url relative au web de l’app ». Si ce n’est pas présent vous aurez une erreur indiquant que le déploiement à échoué pour cause d’app non valide (sans plus de détails)
En espérant que ça fasse gagner du temps à certains d’entre vous.