TL ; DR
Vous avez la possibilité d’afficher les résultats d’analyse SonarQube en direct dans la console erreur et informations de Visual Studio avec la même base de règles configurées pour le projet d’analyse que sur le serveur.
Installation de l’extension
Simplement se rendre sur https://www.sonarlint.org/visualstudio/index.html et procéder à l’installation.
Liaison de la solution Visual Studio au Projet d’analyse

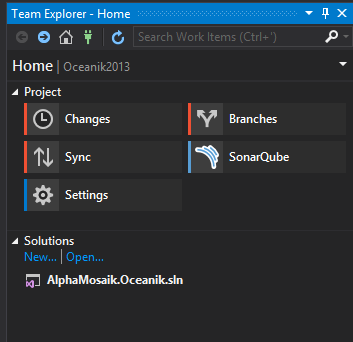
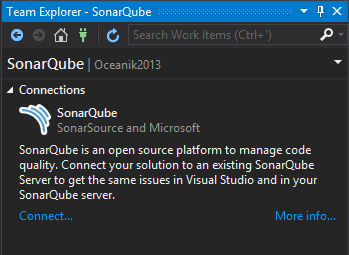
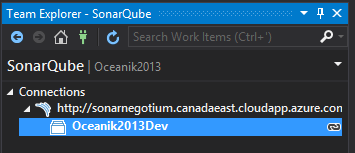
Depuis le Team Explorer cliquer sur SonarQube
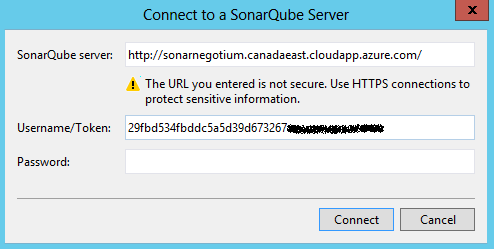
Cliquer sur connecter.

(si vous avez une erreur de certificats, il vous faudra installer le certificat auto-signé de la machine)
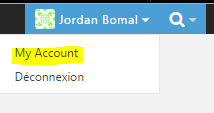
Pour gérer un token (à entrer dans la case username) allez sur Soanrqube en vous connectant avec votre compte Azure AD Negotium.
Depuis le coin supérieur droit cliquer sur « My Account »

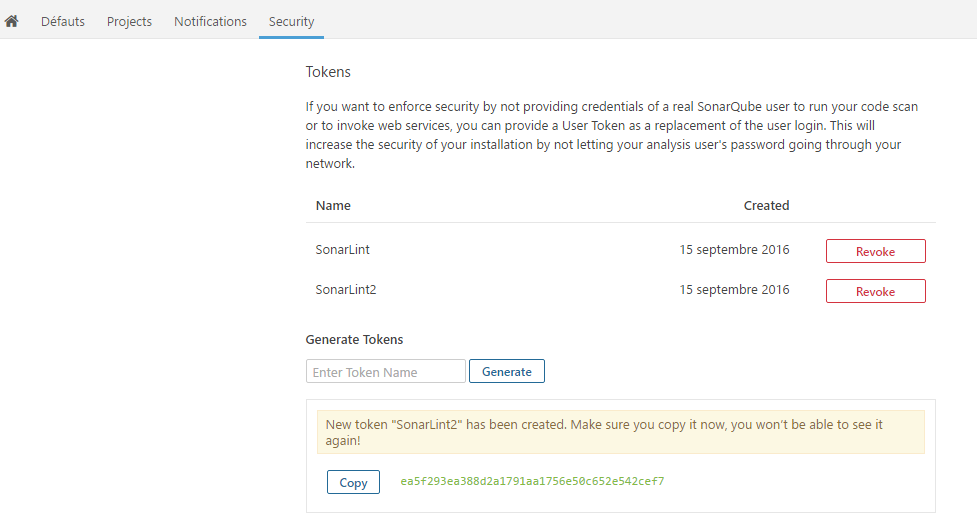
Aller sur l’onglet sécurité puis générer un token.

Entrer le token dans l’invite de connexion sonarqube

Double cliquez ensuite sur le projet d’analyse qui vous intéresse pour le lier à la solution Visual Studio

Les erreurs d’analyses SonarQube apparaissent maintenant dans en tant qu’avertissement dans Visual Studio ainsi que dans l’intellisense.
Projets JavaScripts
Si comme nous vous avez des projets JavaScript pour lesquels vous utilisez Visual Studio Code et non Visual Studio, l’analyse JavaScript se base sur eslint et tslint. Il vous suffit d’installer les extensions compatibles pour votre éditeur et de pointer le même fichier de règles. De cette manière vous bénéficierez de la même analyse côté serveur et côté client, même sans Visual Studio et SonarLint.