Chez Negotium nous avons récemment rencontré un problème assez étrange.
Imaginez que vous avez bâti une app pour SharePoint précédement (Provider-Hosted)
Imaginez maintenant que vous avez mis à jour vers la dernière version du SDK (mise à jour de Avril/Mai)
Maintenant imaginez que votre tenant a été mis à jour récemment (v16.0.4121.1212 ou supérieure).
Comme c’était préconisé lorsque Microsoft a livré le modèle d’applications, il y a de fortes chances que vous chargiez les SP.*.js et MicrosoftAjax.js (dont dépendaient SP.*.js) depuis <HostWebUrl>/_layouts/15/fichierjs.js ou bien <AppWebUrl>/_layouts/15/fichiersjs.js
Cependant cela fait plusieurs années que MicrosoftAjax.js est déprécié (il a été remplacé par les nouveautés d’EcmaScript 5 et par jqueryval)
Du coup cette dernière mise à jour de tenant supprime le fichier en question.
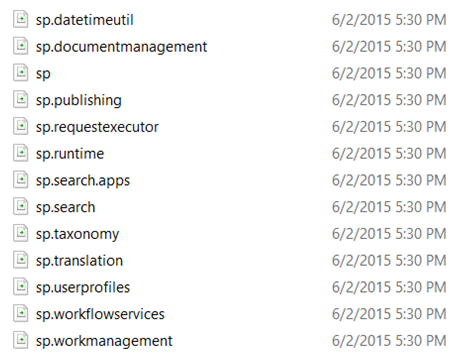
Autre chose, la mise à jour du sdk (16.1.3912.1204) apporte la majorité des fichiers javascript SP*.js comme on peut le voir dans le dossier javascript du nuget Microsoft.SharePointOnline.CSOM.

Il semblerait donc que Microsoft ait changé de stratégie et préconise maintenant d’inclure les fichiers JS au sein de son application.
Personnellement j’ai créé un dossier SharePoint dans mon dossier Scripts et ajouté le bundle suivant
bundles.Add(new ScriptBundle("~/bundles/sharepoint").Include(
“~/Scripts/sharepoint/*.js”));
Oui mais voilà vous remarquerez qu’il manque le fichier SP.UI.Dialog.js (qui permet de faire des barres de notification) et ce fichier dépend toujours de MicrosoftAjax.js (à cause de Type.RegisterNamespace…)
Je pense qu’on verra une nouvelle version arriver très probablement dans une mise à jour du SDK, mais en attendant j’ai dû ajouter MicrosoftAjax.js et SP.UI.Dialog.js à mon dossier en les copiant depuis un vieux tenant. (ou une installation on prem, au choix)
En espérant que ça vous permettra d’anticiper par rapport au problème et de ne pas vous retrouver devant quand vos clients auront reçu la mise à jour de leur tenant.